7 ways to increase mobile engagement
The mobile search economy continues to explode. Contributor Kristopher Jones outlines several messaging and alternative marketing strategies to improve your mobile conversion rates.
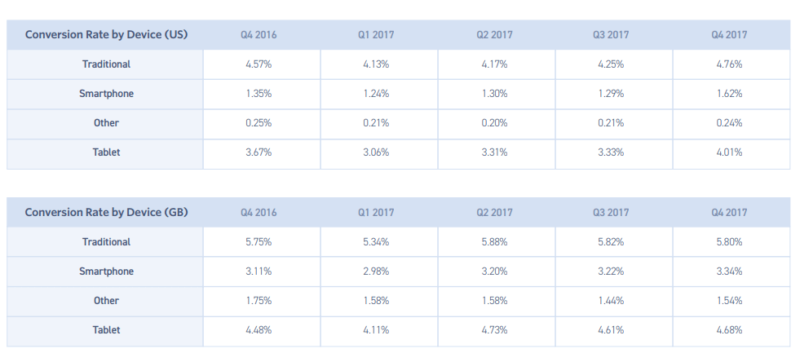
Mobile users have traditionally been surfers rather than shoppers. According to one study from Monetate, mobile conversion rates are still less than half of desktop conversion rates.

Source: Monetate EQ4 2017
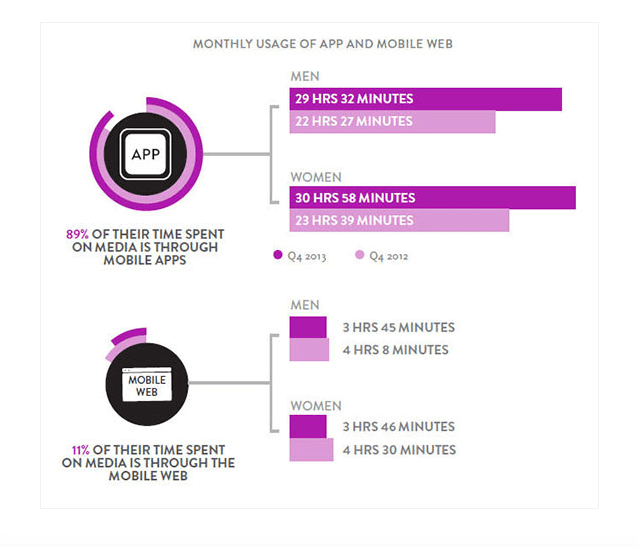
Yet, though there’s an opportunity for e-commerce websites to increase their online sales through mobile, barriers do exist. Mobile checkout is less convenient than it is on desktop, and a majority of mobile consumption occurs in apps rather than websites.

Source: Nielsen Insights
With the mobile-first index finally arriving and voice search continuing to climb in popularity, now is the time to re-optimize your mobile e-commerce strategy to improve your bottom line. Let’s explore some ways you can improve your mobile conversion rate.
Prioritize speed
Google recently announced that mobile page speed would become a ranking factor in July of 2018. Page speed is essential to your user experience and bounce rate.
According to Kissmetrics, a one-second delay in page speed could decrease your conversion rate by 7 percent.
DoubleClick even released a report that found that 53 percent of users will bounce from a mobile site that takes more than three seconds to load.
The first step to improving your mobile page speed is to implement a mobile-optimized web design. This could include creating a separate mobile domain, responsive web design (RWD), a progressive web app (PWA) or Google AMP code.
But implementing responsive web design is not enough. According to Kissmetrics, pages with RWD still take anywhere from six to 18 seconds to load, on average.
Here are some easy steps to reduce your mobile page speed:
- Minify JavaScript and cascading style sheets (CSS).
- Enable caching.
- Implement accelerated mobile pages (AMP) code.
- Optimize images to smaller pixels and the .jpeg format.
- Reduce server response time.
- Reduce navigation and redirects — leverage the long scroll.
- Load above-the-fold content before below-the-fold content.
- Eliminate pop-up ads.
- Enable gzip compression on CSS and Hypert Text Markup Language (HTML) files.
Be sure to regularly test your page speed to uncover whether any new content or changes to your site have slowed down your site. Google’s Page Speed Insights will provide you with a page load-out time, which will help you determine whether any further investigation is warranted.
Improve checkout
One of the main reasons people avoid making purchases over mobile is because the checkout process can be quite cumbersome. Besides having to type in credit card information using public WiFi with tiny keys, navigation becomes a huge issue.
One way to route these barriers is to provide customers with the option to switch devices. Technically, this will not increase your mobile conversion rate, although you can chalk it up to your mobile efforts in attribution.
Another way to encourage payments over your mobile website is to integrate payment services which are trusted and secure, such as PayPal.
Primarily, you should attempt to limit the number of clicks it takes to reach checkout. This is one of the advantages of a mobile landing page. For your home website, a checkout should contain payment information, address and so on, all on one page, and make checkout and taps-to-action as painless as possible.
Scale down content and images
First things first: Optimize your content management system (CMS) to serve specific content for mobile users.
This doesn’t entail writing entirely new content; it requires adjusting meta tags and content length for mobile consumption.
Write shorter headlines that are more likely to attract user attention through their social news feed or on a mobile search engine results page (SERP).
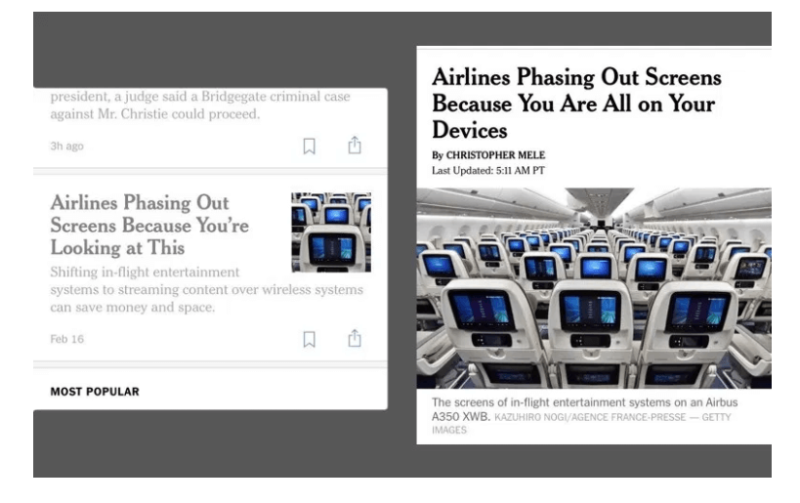
Provide clear call-to-action (CTA) phrases that are shorter, and leverage more power words. For example, here is an interesting experiment The New York Times ran to test different headlines for mobile and desktop users:
One way to organize content on your website is by using modular design. Essentially, modules are different pieces of your website, such as blog content, shopping carts, that can be selectively placed on different parts of a webpage.
Modules are easier to maintain and adjust than templates. Many websites make use of the card-based modular design, the most notable being Pinterest.
Optimize messaging for mobile
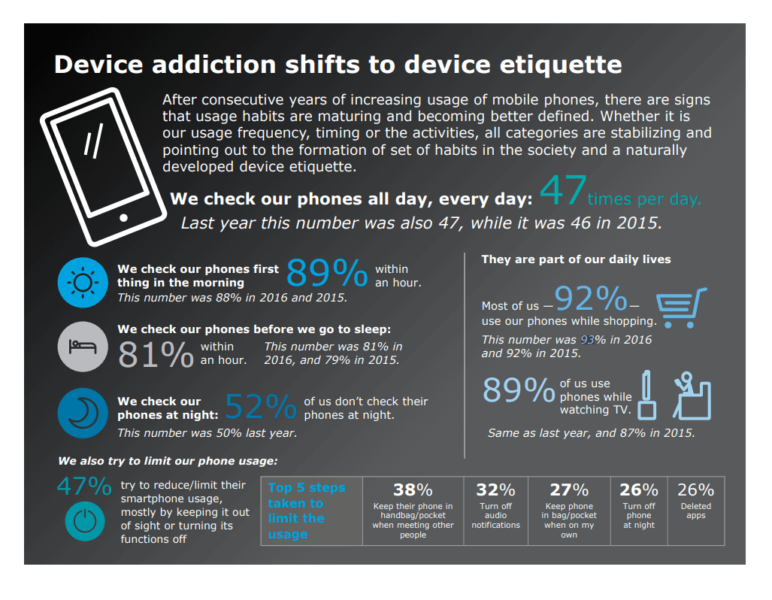
Do your research on consumer behavior and habits over mobile. Mobile devices are much more than a device for shopping or Googling information to outsmart your friend; they’re part of many people’s identity.
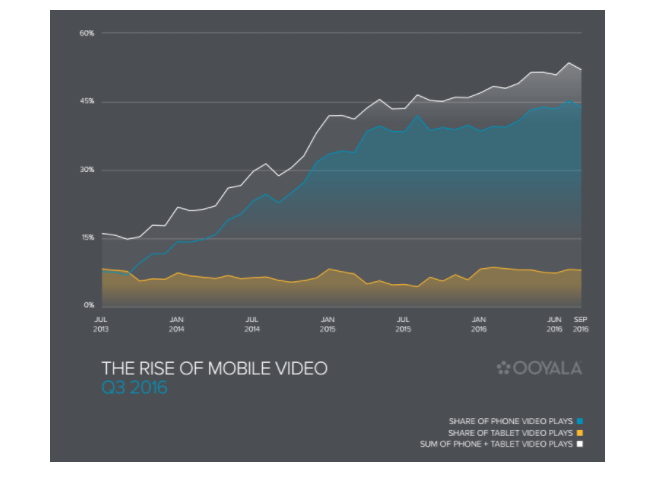
Segment your content by channel and the format that you produce it on. When you do, keep in mind that half of all video views are seen on mobile devices.
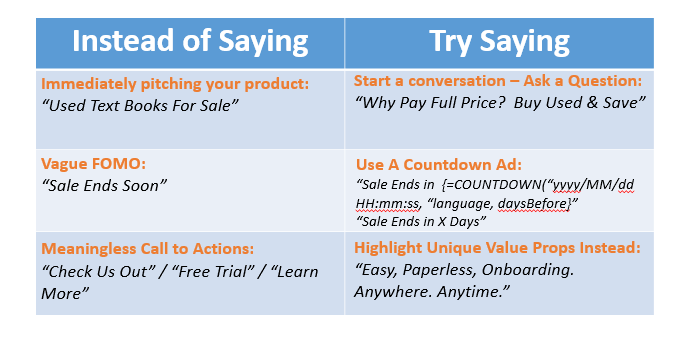
You also need to adjust your text ads for mobile to acquire more clicks.

Source: Wordstream
Provide compelling benefits with simple descriptions. Most people don’t even scroll through mobile results, so you already have a huge competitive advantage over other search and ad listings.
Calls to action with tactile reactions
It’s imperative that you include a call to action above the fold of your mobile webpage. I’d also consider expanding the size of the button in order to make it more visible to customers.
But it’s equally important to provide visual responses to each completed action on your website. Mobile users may think your website or their smartphone is not working correctly if you don’t provide a tactile response to a click or action.
Consider providing a rewarding microinteraction (a visual response a user sees after performing certain actions) to improve your mobile user experience; just don’t let the microinteraction affect page speed.
Take mobile offline
According to research from Deloitte, digital interactions influence 56 cents of every dollar spent in brick-and-mortar establishments, and a whopping 93 percent of Americans use their smartphones while shopping.
This provides a prime opportunity to connect with prospective customers in your store to improve service. This could include setting up scannable quick response (QR) codes for products, offering customers the ability to calculate savings, or even providing advertisements to customers in your store for discounted products. This serves as a great opportunity to significantly extend your brand in the eyes of your customers.
Remarket with SMS and push notifications
Finally, use mobile device capabilities to remarket to customers through push notifications and short message service (SMS) messages.
Use push notifications to advertise time-limited promotions to people every so often. This can even be used to drive ads to people if they’re near your business, using location-based tracking.
To truly elevate your potential to convert leads, leverage urgency and fear of missing out (FOMO) within your notifications. This could include time-sensitive promotions or buy one, get one (BOGO) free offers.
Conclusion
The mobile search economy continues to grow and take over search. Unfortunately, mobile search and advertising are fairly limited by the devices themselves. This means you need to re-optimize your strategy using different messaging and alternative marketing strategies to improve your conversion rate.
Contributing authors are invited to create content for Search Engine Land and are chosen for their expertise and contribution to the search community. Our contributors work under the oversight of the editorial staff and contributions are checked for quality and relevance to our readers. The opinions they express are their own.
Related stories
New on Search Engine Land