
Add keyframes to a Sequence Text behavior in Motion
When From, To, Through, or Through Inverted are chosen from the Sequencing pop-up menu, the animation moves from one side of the text object to another, animating the text by character, word, or line. By choosing From Keyframes from the Sequencing pop-up menu, you can create a sequenced animation with specific timing.
For example, you can create an uneven flicker effect by keyframing the opacity of the text, or move text characters in sequence to specific locations in the canvas at certain points in time by keyframing the position of the text.
Add keyframe animation to a Sequence Text behavior
This example keyframes the Position parameter.
In Motion, select a text layer in your project, then click Behaviors in the toolbar and choose Text Animation > Sequence Text.
In the Behaviors Inspector, click the Sequencing pop-up menu, then choose From Keyframes.
Drag the playhead to the frame where you want to begin the animation, then click the Record button in the timing toolbar (or press A) to turn on keyframe recording.
When keyframe recording is enabled, the values in the Inspector for parameters that can be animated turn red.
Do one of the following:
In the Behaviors Inspector, click the Add pop-up menu, choose Format > Position, then use the Position value sliders to define the beginning (or ending) position of the text. You can also click the Add Keyframe button that appears when you position your pointer over the right side of the Position parameter row.
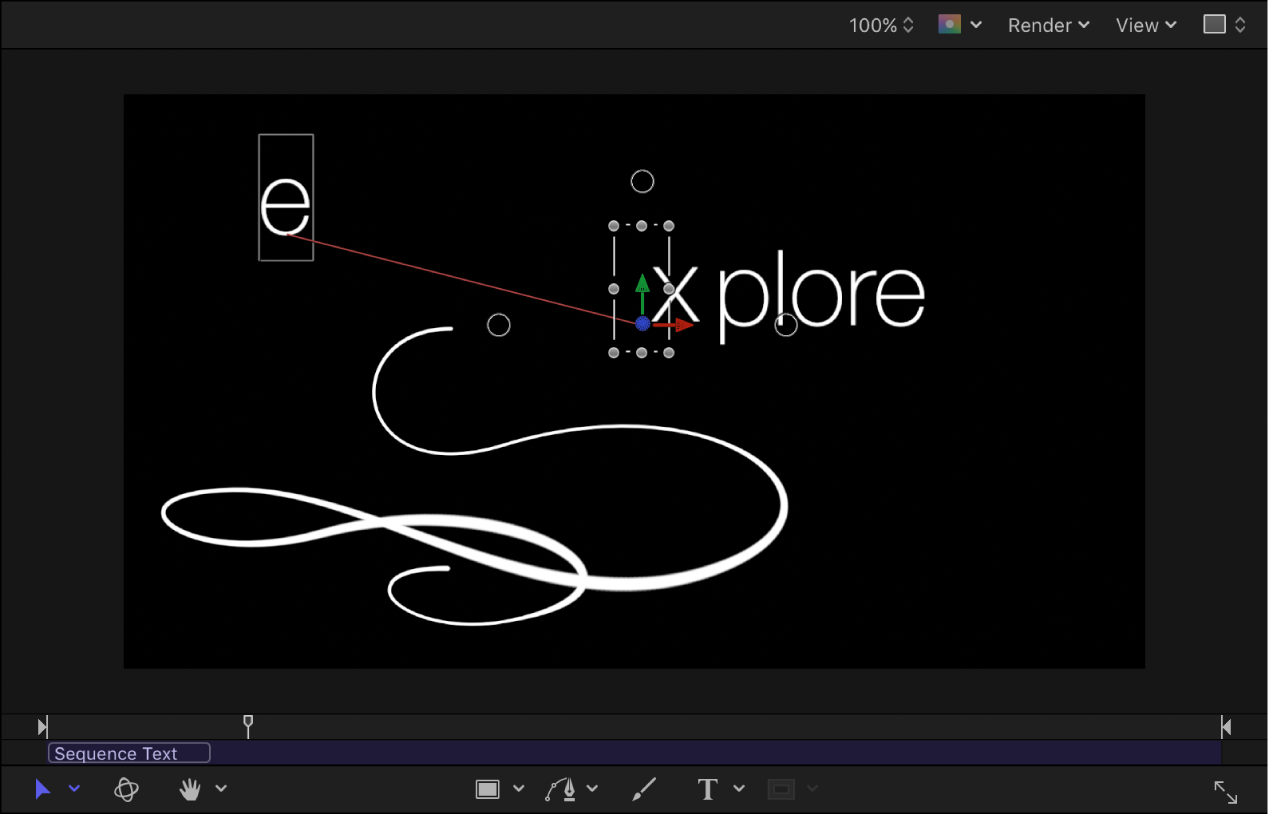
In the canvas, drag the selected text character to its beginning (or ending) position.
A keyframe is added to the Position parameter.
Drag the playhead to the next frame where you want to set a position keyframe, then do one of the following:
In the Behaviors Inspector, change the Position value.
In the canvas, drag the selected text character to a new position.
A second position keyframe is created.

Repeat Step 5 until you add all the keyframes needed.
When you play the project (press the Space bar), the text characters move in sequence along the path defined by the keyframes.
Note: If you subsequently change the Sequencing parameter to another option (such as Through Inverted or To) and then change Sequencing back to From Keyframes, the keyframed animation path is retained.
Download this guide: PDF