
Intro to nesting layers and groups in Motion
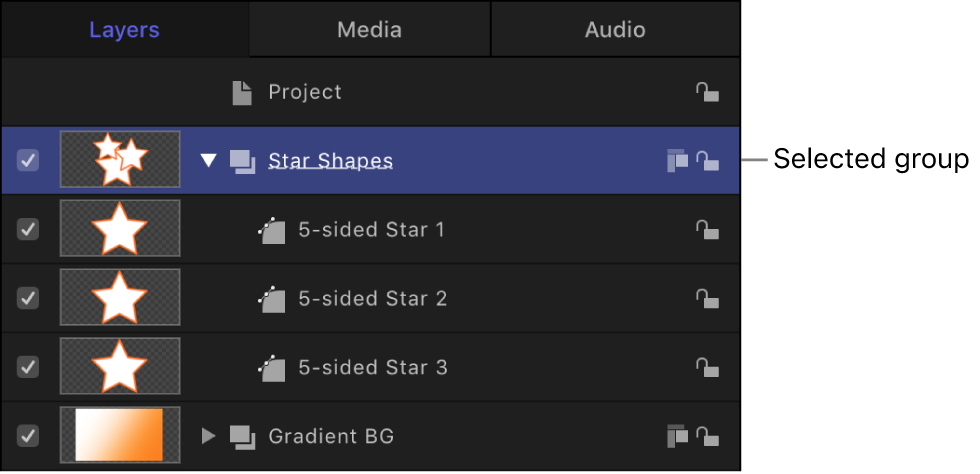
Groups and layers in the Layers list appear in a hierarchy that shows which layers are nested inside which groups. Nested layers and groups appear underneath and indented to the right of their parent group.
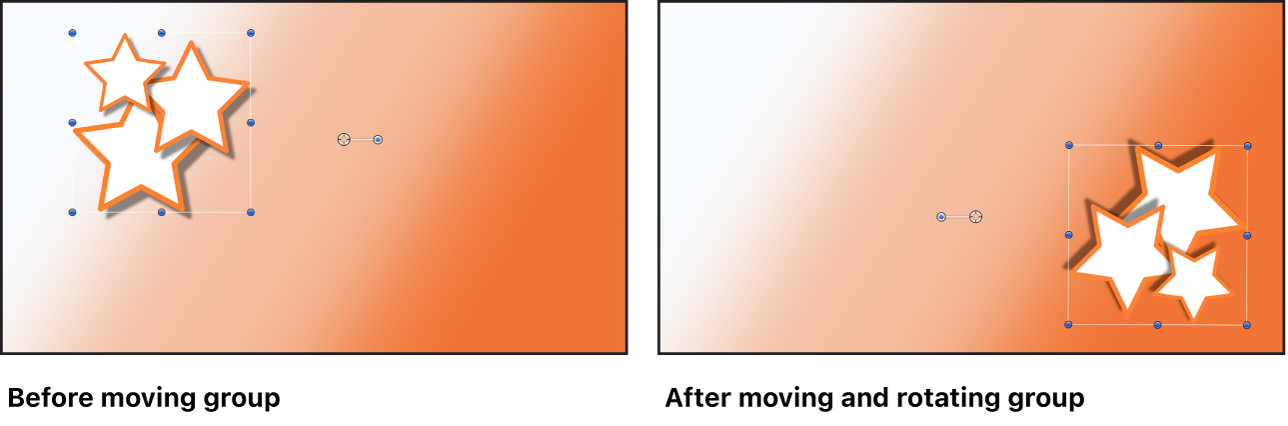
It’s a good idea to group layers that work together as a unit. By nesting related layers you want to animate inside a group, you can save time by animating the enclosing group, instead of animating each layer. For example, when you select a group that has three layers nested in it, the entire group is selected as a single unit.

Transforming the selected group in the canvas moves all three layers simultaneously.

Regardless of how they’re nested, layers can always be modified independently. Subordinate groups can also be modified independently. In the following example, a filter is applied to a layer in a group containing three fish layers. All other layers in the group remain unaffected.

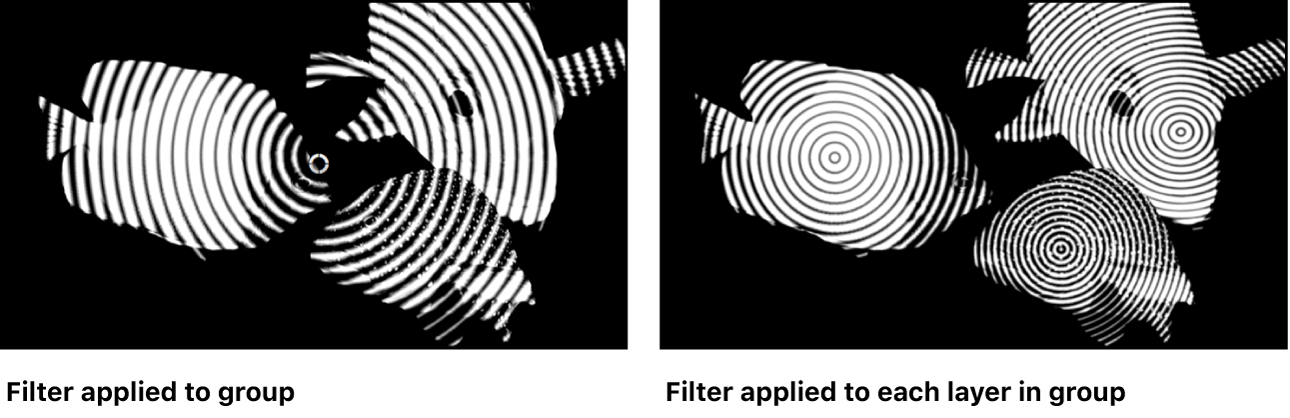
However, If you apply the same filter to the group, all layers in that group are affected by the filter, as if they were a single layer.

Many filters produce different results when applied to a group, rather than individual layers in a group, as shown in the images below.

You can also nest groups inside other groups. You might do this if you’re creating a layer hierarchy to control the relationship of one group of layers to another, or if you’re grouping layers to which you want to apply a single set of behaviors and filters.
Note: You cannot group groups that appear at different hierarchical levels in the Layers list.
Download this guide: PDF