Top 10 Chrome extensions for web developers
Chrome extensions for web developers
For programmers who want to increase productivity and delivery a high-quality product in the shortest amount of time, here are the top 10 Chrome extensions web developers need to install:
- Lighthouse.
- JSONView.
- Awesome Screen Recorder.
- EditThisCookie.
- Test IE.
- Lorem Ipsum Generator.
- Octotree.
- WindowResizer.
- Accessibility Insights for Web.
- Vimium.
About Chrome DevTools
Before we discuss the top Chrome extensions for web developers, we must first talk about Chrome DevTools.
DevTools isn’t a Chrome extension or plugin. DevTools is built right into the Chrome browser, and provides extensive monitoring, testing and debugging capabilities.
Before a web developer installs a Chrome extension, they should first look to see if the functionality they seek is already part of DevTools. If so, work with the DevTools implementation of that feature before you install a plugin or extension. If the built-in feature doesn’t provide the specific functionality you need, or it isn’t as user-friendly as you like, then look for a Chrome extension.
Some of the extensions listed below overlap with functionality found in Chrome’s DevTools, but they are still recommended, because of their ease of use or extended feature set.
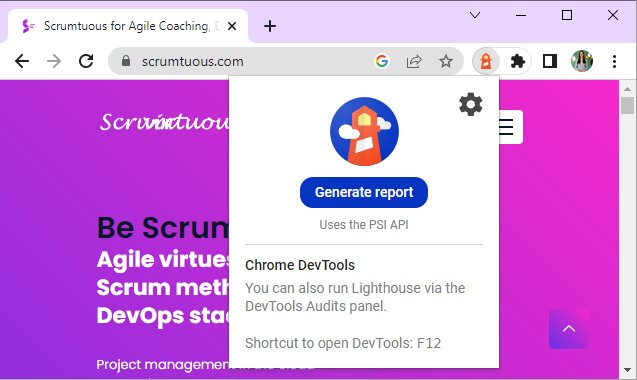
Lighthouse Chrome Extension
Lighthouse is an open-source tool that inspects a web page and report back mobile and desktop rendering metrics such as:
- Performance.
- Optimization opportunities.
- SEO best practices.
- Load time.
- Page jitters.
Use this Chrome plugin for developers to test applications from the very first day a web page is renderable. Also, monitor it regularly to identify performance issue before they become too difficult to correct.

The lighthouse plugin generates a full site performance report.
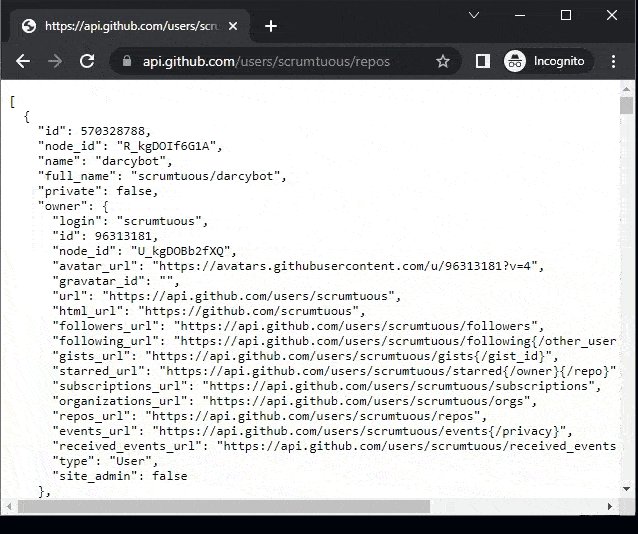
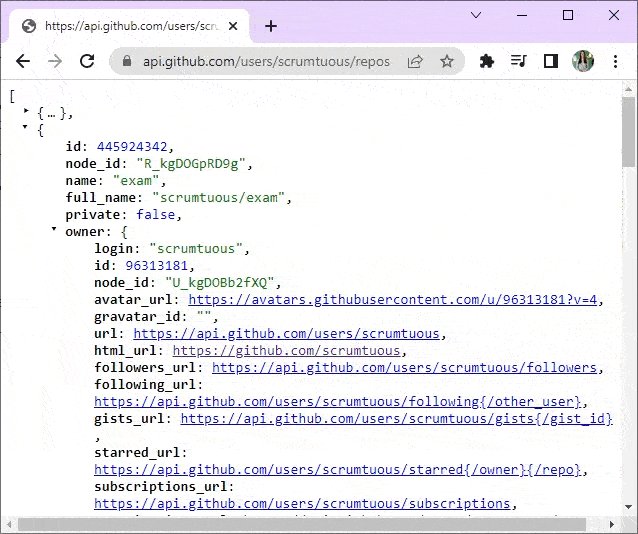
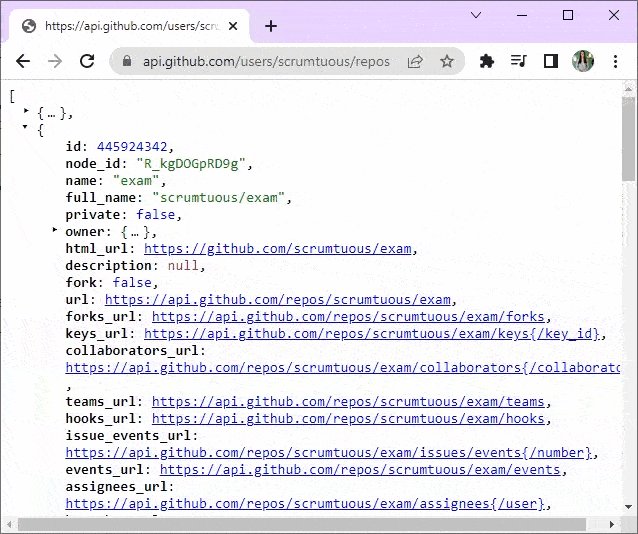
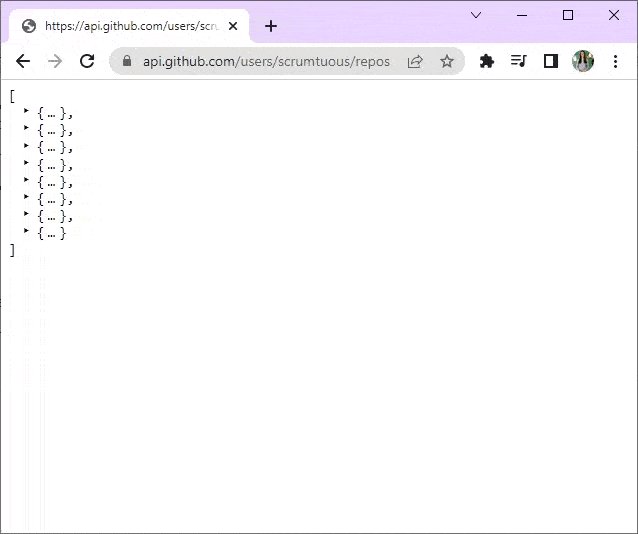
JSONView web developer extension
JSON is the de facto data-exchange language of the web browser. Unfortunately, browsers do not display JSON in a elegant format, only in plain text.
The JSONView plugin not only beautifies your JSON, it also enables you to do the following:
- Expand and collapse element arrays.
- Highlight important fields.
- Color code fields, attributes and URLs.
- Render raw text when errors occur.
If your web app regularly handles JSON, the JSONView developer Chrome extension is a must-have.

The JSONView plugin makes it easier to view JSON in the browser.
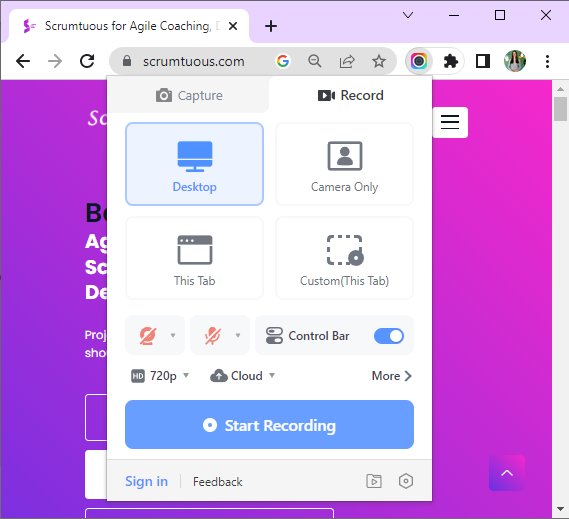
Awesome Screenshot and Screen Recorder
Tools that describe themselves as awesome rarely live up to their own billing. But this screen recorder doesn’t disappoint. Often used for the creation of video tutorials or product demos, it really is an Awesome Screenshot and Screen Recorder.
Developers like this Chrome plugin because it enables them to capture errors as they occur, along with the steps that occurred prior to and immediately after an error occurred.
Just turn on the plugin, recreate your error, and attach the MP4 file the screen recorder creates and add it to the JIRA ticket so your developers can get the problem fixed.

The ability to quickly record the screen is a great way to document bugs and demonstrate features.
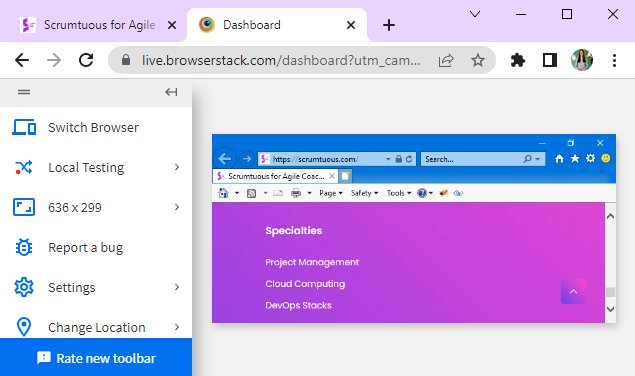
Test IE extension for web developers
Many web apps must still be tested on older versions of Internet Explorer. Modern versions of Microsoft Windows remove IE in favor of Microsoft Edge, though, which makes direct IE testing impossible.
With the Test IE Chrome developer plugin, testers can simulate IE versions 6-11, and even recreate Edge environments as well, all within the comfort of the Chrome browser.
However, I have two issues with this plugin:
- You must sign in to use it.
- The plugin only runs on the Browserstack website.
This felt less like an actual plugin for web and mobile testing, and more like a plugin that simply forwards your webpage to a SaaS service.

The TestIE plugin allows you to see how your website works on older browsers.
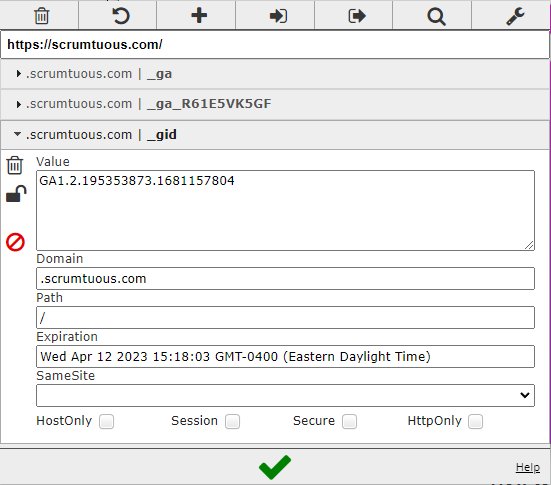
EditThisCookie
Application data not persisted to local storage is stored in a browser cookie.
To test various state changes tedious log-in, log-out or other repetitive steps, a developer can just edit data in the browser cookie directly with EditThisCookie.
This Chrome extension enables developers to perform these tasks:
- Edit cookies.
- Delete cookies.
- Import cookie data into JSON.
- Change a cookie’s expiration date.
For applications that manage state on the browser, EditThisCookie is a helpful Chrome extension to have.

Quickly edit cookies with this easy-to-use Chrome extension.
Lorem Ipsum Generator
To test DIVs, textfields, SPANs or any other web element that contains text, it’s common practice to fill those fields with Latin words and see how the component renders.
The Lorem Ipsum Generator Chrome plugin generates Latin text that you can use to instantly fill webpage components. The tester an see how a web page will render with various amounts of text, including situations where a sentence might overflow the boundaries of a poorly developed HTML or CSS component.
Web programmers that want to increase their development speed should use this Chrome browser extension to help them test, validate and bring software products to market faster.

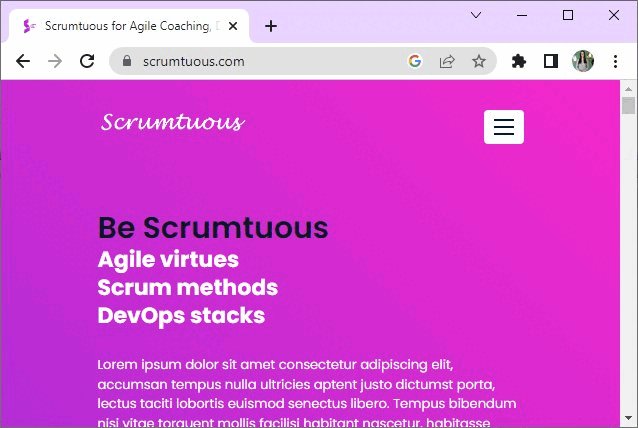
The Lorem Ipsum Chrome plugin quickly generates Latin text for you.
Octotree for GitHub
Github is the most popular online source code repository around, but it’s not always easy to navigate around.
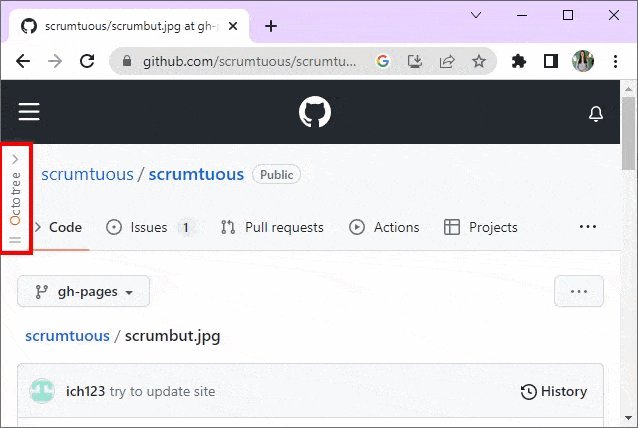
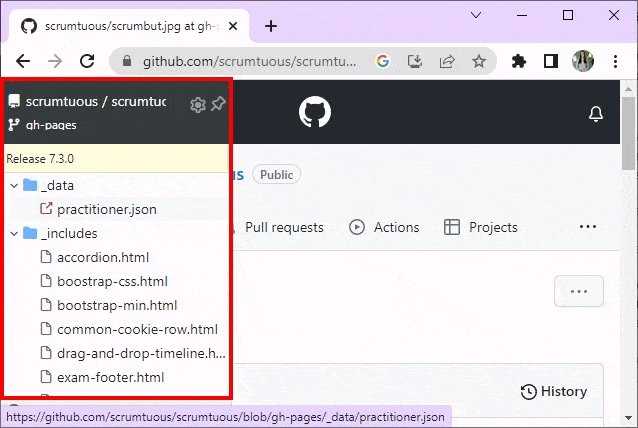
Octotree provides a simple menu-bar that enables developers to view files in a tree-like fashion, just as in Windows Explorer. It also offers search and bookmark features.
If you do a significant amount of GitHub work in a browser, the Octotree plugin makes it much easier to navigate through the thousands of files in your repository.

The Octotree browser extension makes it much easier to navigate through GitHub repositories.
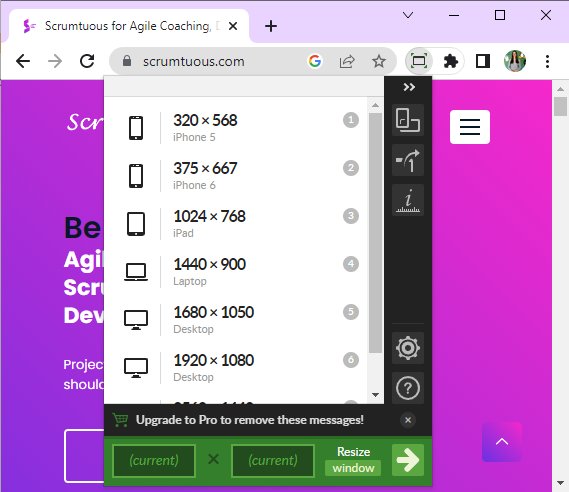
WindowResizer
There is a feature inside of Chrome’s built-in DevTools suite that allows you to change the viewport of a window, but I prefer the very simple WindowResizer extension.
It’s simple to use, and you don’t need to open Chrome’s DevTools to access it. With it you can very easily configure a custom screen size, or even rotate from portrait to landscape.

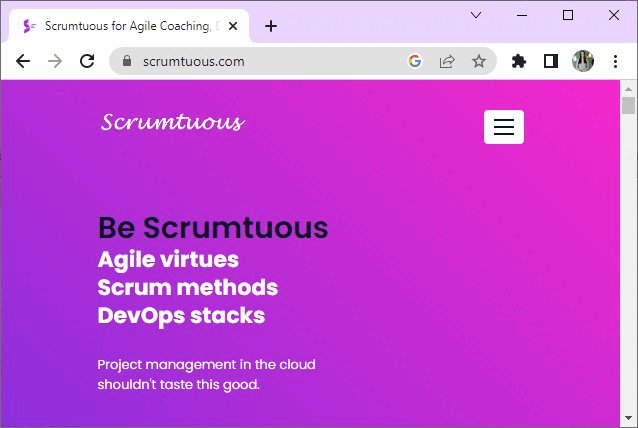
The Chrome WindowResizer extension makes it easy to test responsive web designs.
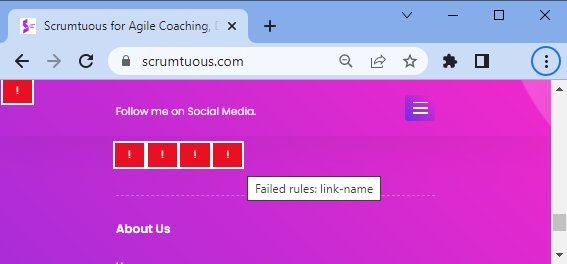
Web Accessibility Insights
To create a website that is accessibility compliant, you must do more than add alt tags to your images and names to your links.
Font sizes, color contrasts and UI elements that can only be manipulated through a mouse click are all factors that can cause a webpage to fall out of compliance.
The Accessibility Insights Chrome extension for developers inspects webpages and highlights elements that would cause difficulty for someone with a visual or hearing impairment.

According to the accessibility extension, this webpage is missing some link names and alt properties for images.
Vimium
Vim is a powerful text editor included in Linux distributions that provides an extensive set of keyboard shortcuts.
Power developers experienced with Vim can do amazing things without their fingers ever leaving the keyboard.
Similarly, the Vimium extension adds a number of shortcuts to the Chrome browser that allow users to quickly:
- Go forward and back in history.
- Move between tabs.
- Scroll up, down, left or right.
- Open a link.
- Reload the page.
For users who love Vim, the Vimium plugin brings a Vim-like experience to Chrome.


